WordPress网站如何添加文章自定义字段填写面板
WordPress网站文章自定义字段可以按照自己需求进行数据的填写。例网页描述description和关键词keywords这两个meta标签。
通常WordPress建网站在添加自定义字段和其值的时候,我们都是手动去"自定义字段"模块下拉框中去选择相应的字段,然后再输入其值,最后还要提交等待一小段时间,似乎有点麻烦。
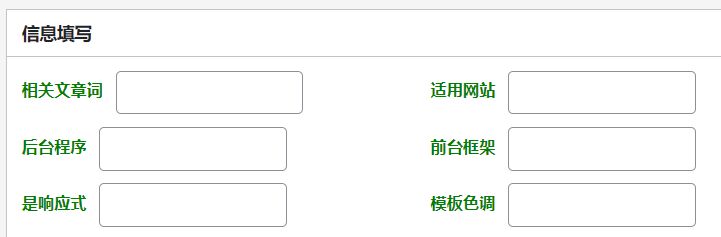
那么可不可以给这些常用的自定义字段创建一个单独的面板,直接在里面填内容就可以了呢?就像文章标签,直接添加标签即可,不需要单独提交。答案是可以的,下面是效果图:

下面介绍一下如何制作这种文章自定义字段面板的方法。
第一步:添加两个自定义字段,名称分别为description_value和keywords_value,你可以给下面数组添加多个元素,实现添加多个自定义字段的目的。
$new_meta_boxes =
array(
"description" => array(
"name" => "description",
"std" => "这里填默认的网页描述",
"title" => "网页描述:"),
"keywords" => array(
"name" => "keywords",
"std" => "这里填默认的网页关键字",
"title" => "关键字:")
);
第二步:创建自定义域以及输入框;
function new_meta_boxes() {
global $post, $new_meta_boxes;
foreach($new_meta_boxes as $meta_box) {
$meta_box_value = get_post_meta($post->ID, $meta_box['name'].'_value', true);
if($meta_box_value == "")
$meta_box_value = $meta_box['std'];
echo'<input type="hidden" name="'.$meta_box['name'].'_noncename" id="'.$meta_box['name'].'_noncename" value="'.wp_create_nonce( plugin_basename(__FILE__) ).'" />';
// 自定义字段标题
echo'<h4>'.$meta_box['title'].'</h4>';
// 自定义字段输入框
echo '<textarea cols="60" rows="3" name="'.$meta_box['name'].'_value">'.$meta_box_value.'</textarea><br />';
}
}
第三步:在文章编辑页添加自定义字段模块,这其中这用了WordPress的添加模块函数add_meta_box。
function create_meta_box() {
global $theme_name;
if ( function_exists('add_meta_box') ) {
add_meta_box( 'new-meta-boxes', '自定义模块', 'new_meta_boxes', 'post', 'normal', 'high' );
}
}
第四步:保存文章数据。之前所有准备都做好了,最重要的还是保存我们的自定义字段中的信息。
function save_postdata( $post_id ) {
global $post, $new_meta_boxes;
foreach($new_meta_boxes as $meta_box) {
if ( !wp_verify_nonce( $_POST[$meta_box['name'].'_noncename'], plugin_basename(__FILE__) )) {
return $post_id;
}
if ( 'page' == $_POST['post_type'] ) {
if ( !current_user_can( 'edit_page', $post_id ))
return $post_id;
}
else {
if ( !current_user_can( 'edit_post', $post_id ))
return $post_id;
}
$data = $_POST[$meta_box['name'].'_value'];
if(get_post_meta($post_id, $meta_box['name'].'_value') == "")
add_post_meta($post_id, $meta_box['name'].'_value', $data, true);
elseif($data != get_post_meta($post_id, $meta_box['name'].'_value', true))
update_post_meta($post_id, $meta_box['name'].'_value', $data);
elseif($data == "")
delete_post_meta($post_id, $meta_box['name'].'_value', get_post_meta($post_id, $meta_box['name'].'_value', true));
}
}
第五步:将函数连接到指定action(动作)。这是最后一步,也是最重要的一步,我们要做的是将函数连接到指定action(动作),以让WordPress程序执行我们之前编写的函数:
add_action('admin_menu', 'create_meta_box');
add_action('save_post', 'save_postdata');
好了,经过以上5步,就可以开发出自己的wordpress自定义字段填写面板了。
