WordPress后台菜单怎么创建产品文章类型
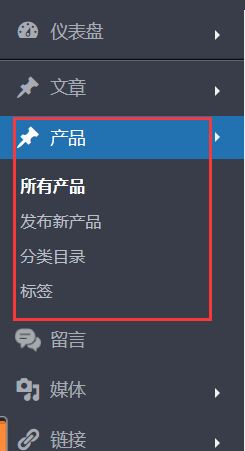
默认情况下Wordpress后台只有文章和页面二种文章类型,如果我们建企业网站,所发布的产品与文章就会合在一起,不方便管理。怎么在wordpress后台菜单添加一个单独的产品文章类型呢?如下图:

其实方法也是非常简单,只需要将以下的函数代码粘贴到你的模板函数文件functions.php即可实现。
// Register Custom Post Type
function products_post_type() {
$labels = array(
'name' => _x( '产品', 'Post Type General Name', 'text_domain' ),
'singular_name' => _x( '产品', 'Post Type Singular Name', 'text_domain' ),
'menu_name' => __( '产品', 'text_domain' ),
'name_admin_bar' => __( '产品', 'text_domain' ),
'archives' => __( 'Item Archives', 'text_domain' ),
'attributes' => __( 'Item Attributes', 'text_domain' ),
'parent_item_colon' => __( 'Parent Product:', 'text_domain' ),
'all_items' => __( '所有产品', 'text_domain' ),
'add_new_item' => __( '发布新产品', 'text_domain' ),
'add_new' => __( '发布新产品', 'text_domain' ),
'new_item' => __( '创建分类', 'text_domain' ),
'edit_item' => __( '编辑产品', 'text_domain' ),
'update_item' => __( '更新产品', 'text_domain' ),
'view_item' => __( '查看产品', 'text_domain' ),
'view_items' => __( '查看分类', 'text_domain' ),
'search_items' => __( '搜索产品', 'text_domain' ),
'not_found' => __( '暂无产品', 'text_domain' ),
'not_found_in_trash' => __( '暂无产品', 'text_domain' ),
'featured_image' => __( '产品封面图', 'text_domain' ),
'set_featured_image' => __( '设置封面图', 'text_domain' ),
'remove_featured_image' => __( '删除封面图', 'text_domain' ),
'use_featured_image' => __( '设置为封面图', 'text_domain' ),
'insert_into_item' => __( 'Insert into item', 'text_domain' ),
'uploaded_to_this_item' => __( 'Uploaded to this item', 'text_domain' ),
'items_list' => __( 'Items list', 'text_domain' ),
'items_list_navigation' => __( 'Items list navigation', 'text_domain' ),
'filter_items_list' => __( 'Filter items list', 'text_domain' ),
);
$args = array(
'label' => __( 'Product', 'text_domain' ),
'description' => __( 'Product information pages.', 'text_domain' ),
'labels' => $labels,
'supports' => array( 'title', 'editor', 'thumbnail', 'comments', 'custom-fields' ),
'taxonomies' => array( 'category', 'post_tag' ),
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'menu_position' => 5,
'show_in_admin_bar' => true,
'show_in_nav_menus' => true,
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'page',
);
register_post_type( 'product', $args );
}
add_action( 'init', 'products_post_type', 0 );
以上就是WordPress后台菜单创建产品文章类型的方法,需要的小伙伴快去试下吧。

