wordpress分类目录模板(archive.php)制作
分类目录模板通常包括二种,一种是普通文章列表目录,一种是产品图片展示列表目录。文章列表目录是通过将分类下的文章标题通过无序列表的形式展示出来。如下图。

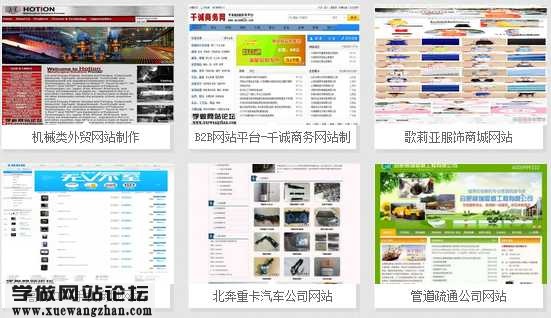
产品图片列表目录是将产品的第一张图片自动调用成缩略图的形式集中展示出来。如下图

这些页面我们都可以通过制作分类目录模板(archive.php)来实现不同的效果。
分类目录模板(archive.php)制作步骤:
第一步:新建一个空白页面,然后将静态的分类页面代码复制过来,然后保存为archive.php;
第二步:使用以下三个标签调用模板的公共顶部模板,底部模板和边栏模板
调用头部标签:<?php get_header();?>
调用底部标签:<?php get_footer();?>
调用侧边栏标签:<?php get_sidebar();?>
第三步:通过使用循环标签来调用不同分类下的文章
<?php if (have_posts()) : ?
<?php while (have_posts()) : the_post(); ?><?php endwhile;?>
<?php endif; ?>
第四步:如果只是普通的分类页面,只需要上面的循环代码中间放上文章的标题及链接的调用代码.
<a href="<?php the_permalink() ?>"> <?php the_title(); ?></a>
如果是制作产品展示分类目录页面,我们需要调用产品的图片作为缩略图,那么中间就需要放入以下包括产品图片的代码。
<?php include( TEMPLATEPATH . '/thumbnail.php' ); ?> <br/>
<a href="<?php the_permalink() ?>"> <?php the_title(); ?></a>
第五步:分页功能的制作。随着分类下面的文章数量不断的增加,如果只用一页来列出这些文章会导致整个页面过长,就需要进行分页。
WP分页功能,我们可以使用一个分页插件:wp-page-numbers插件,在网站后台安装这个分页插件,然后启用。在需要显示分页按钮的地方,使用下面的代码调用分页按钮。

<?php if(function_exists('wp_page_numbers')) : wp_page_numbers(); endif; ?>
